
<!DOCTYPE html>
<html>
<head>
<style>
li{
color:red;
text-decoration: underline;
}
</style>
</head>
<body>
<ul>
<li>html</li>
<li>css</li>
<li>java</li>
</ul>
</body>
</html>
선택자(SELECTOR) 종류
1. 전체 셀렉터 (Universal)
HTML 문서내의 모든 요소를 선택합니다.
<!DOCTYPE html>
<html>
<head>
<style>
* {
color:blue;
}
</style>
</head>
<body>
<h1>H1입니다.</h1>
<div>hello world!</div>
</body>
</html>결과

2. 태그 셀렉터 (Type Selector)
지정된 태그명을 가진 요소를 선택합니다.
<!DOCTYPE html>
<html>
<head>
<style>
span {
color:red;
}
</style>
</head>
<body>
<h1>HEADER</h1>
<span>안녕하세요</span>
</body>
</html>결과

3. ID 셀렉터 (ID Selector)
선택자 앞에 #태그를 붙여 사용합니다.
하나의 문서에 반드시 id는 하나밖에 사용하지못합니다. (재활용X)
<!DOCTYPE html>
<html>
<head>
<style>
#selector_id {
color:blue;
}
</style>
</head>
<body>
<div id="selector_id">ID SELECTOR</div>
<div>hello world!</div>
</body>
</html>결과

4. 클래스 셀렉터 (Class Selector)
클래스속성(Attribute)의 값을 지정하여 일치하는 요소들을 선택합니다. ID 셀렉터와 다르게 class 셀렉터는 중복될 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
.selector_class_1 {
text-align: center;
}
.selector_class_2 {
color:blue;
}
</style>
</head>
<body>
<p class="selector_class_1">안녕하세요 1 클래스입니다.</p>
<p class="selector_class_1 selector_class_2">안녕하세요 중복을 사용한 클래스입니다.</p>
<p class="selector_class_2">안녕하세요 2 클래스입니다.</p>
<p class="selector_class_2">안녕하세요 1 클래스입니다.</p>
</body>
</html>결과

5. 어트리뷰트 셀렉터 (Attribute Selector)
셀렉터의 지정된 속성(Attribute)를 갖는 모든 요소를 선택합니다.
태그 셀렉터 뿐만 아니라 다른 셀렉터에도 사용될 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
a[href] {
color : blue;
}
/* title 어트리뷰트 값이 'att'인 모든 요소 */
#id_select[title="att"] {
color : red;
}
</style>
</head>
<body>
<a href="http://www.naver.com">naver.com</a><br/>
<a href="http://www.google.com">google.com</a><br/>
<div id="id_select" title="att">div title attribute</div>
<div id="id_select" title="att aa">div title attribute</div> <!-- 중복 값이 있으면 선택되지 않습니다. -->
</body>
</html>결과

셀렉터[어트리뷰트 ~= '값']
지정된 어트리뷰트의 값과 일치하거나 포함되어 있는 요소를 선택합니다.
<!DOCTYPE html>
<html>
<head>
<style>
/* 선택자 h1 요소중 title 속성(어트리뷰트)값이 one이 포함하는 요소(여러개의 속성값이 있을때 사용)*/
h1[title~='one'] {
color :blue;
}
</style>
</head>
<body>
<h1 title="title one">title one 입니다.</h1>
<h1 title="title two">title two 입니다.</h1>
<h1 title="title-one">title-one 입니다.</h1>
</body>
</html>결과

셀렉터[어트리뷰트 |= '값']
지정된 어트리뷰트의 값과 일치하거나 '값-' 으로 시작하는 요소를 선택합니다.
<!DOCTYPE html>
<html>
<head>
<style>
/* p 요소중에 title 어트리뷰트 값이 main 과 일치하거나 'main-'으로 시작하는 요소*/
p[title |= 'main'] {color :red}
</style>
</head>
<body>
<p title="main">main</p>
<p title="main-aa">main-aa</p>
<p title="main-bb">main-bb</p>
<p title="main_aa">main_aa</p> <!-- 'main_' 언더바는 안됩니다.. -->
<p title="aa-main-bb">aa-main-bb</p> <!-- 무조건 앞에 있어야합니다. -->
</body>
</html>
셀렉터[어트리뷰트 $= '값']
지정된 어트리뷰트 값과 일치하거나 '값'으로 끝나는 요소를 선택합니다.
<!DOCTYPE html>
<html>
<head>
<style>
/* 셀렉터 div요소 중 id 어트리뷰트의 값이 'aa'이거나 'aa'로 끝나는 요소*/
div[id $= 'aa'] {
color: chartreuse;
}
</style>
</head>
<body>
<div id ='aa'>안녕하세요!</div>
<div id ='aa-bb'>안녕하세요!</div>
<div id ='cc-aa'>안녕하세요!</div>
</body>
</html>
셀렉터[어트리뷰트 *= '값']
지정된 어트리뷰트 값을 포함하는 요소를 선택합니다.
<!DOCTYPE html>
<html>
<head>
<style>
/* class 어트리뷰트 값이 'aa'를 포함 하는 요소*/
div[class *= 'aa'] {
color: blue;
}
/* class 어트리뷰트 값이 'aa'의 단어가 포함 하는 요소 */
div[class ~= 'aa'] {
background-color: chartreuse;
}
</style>
</head>
<body>
<div class ='aa'>안녕하세요!</div>
<div class ='bb'>안녕하세요!</div>
<div class ='aa-bb'>안녕하세요!</div>
<div class ='cc-aa'>안녕하세요!</div>
</body>
</html>
6.복합 셀렉터 (Combinator)
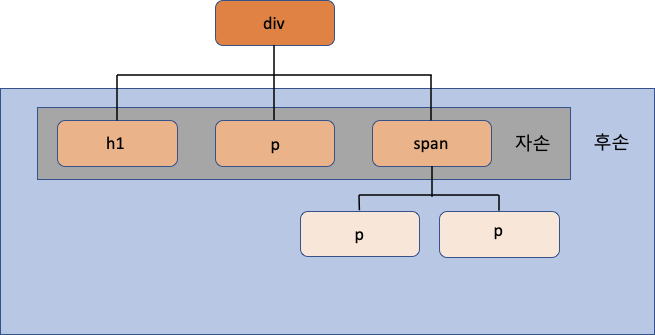
6.1. 후손 셀렉터 (Decendant Combinator)
셀렉터A 셀렉터B
자신의 1 level 위의 요소를 부모요소, 1 level 아래의 요소를 자손 요소 라고 합니다.
자신의 n level 아래 포함하는 모든 요소들을 후손 요소라고 합니다.

<!DOCTYPE html>
<html>
<head>
<style>
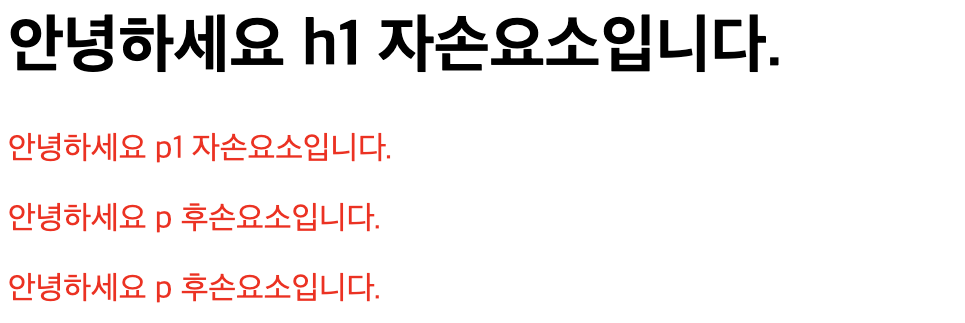
div p {
color : red;
}
</style>
</head>
<body>
<div>
<h1>안녕하세요 h1 자손요소입니다.</h1>
<p>안녕하세요 p1 자손요소입니다.</p>
<span>
<p>안녕하세요 p 후손요소입니다.</p>
<p>안녕하세요 p 후손요소입니다.</p>
</span>
</div>
</body>
</html>결과

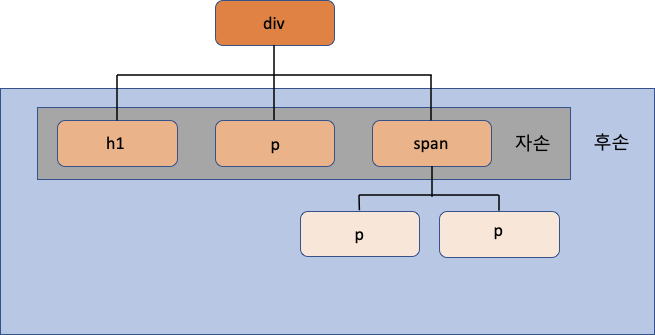
6.2 자식(손) 셀렉터 (child combinator)
셀렉터A > 셀렉터B
셀렉터 A 의 자식 요소중 셀렉터 B와 일치하는 요소를 선택합니다.

<!DOCTYPE html>
<html>
<head>
<style>
/* div 요소의 자식 요소 중 p요소 */
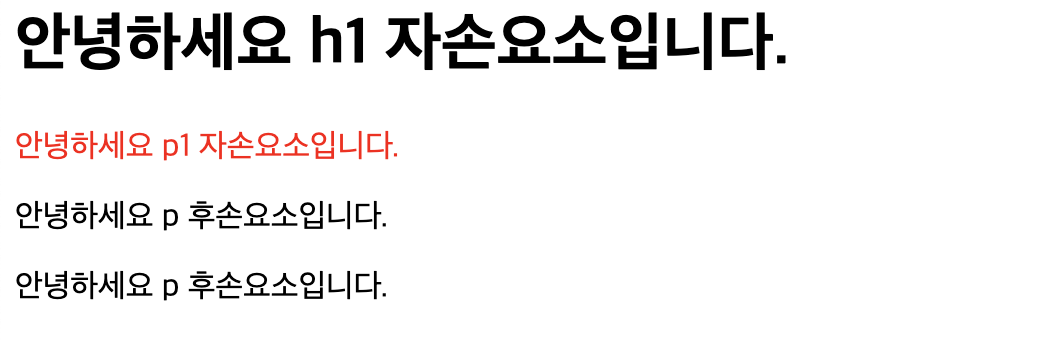
div > p {
color : red;
}
</style>
</head>
<body>
<div>
<h1>안녕하세요 h1 자손요소입니다.</h1>
<p>안녕하세요 p1 자손요소입니다.</p>
<span>
<p>안녕하세요 p 후손요소입니다.</p>
<p>안녕하세요 p 후손요소입니다.</p>
</span>
</div>
</body>
</html>결과

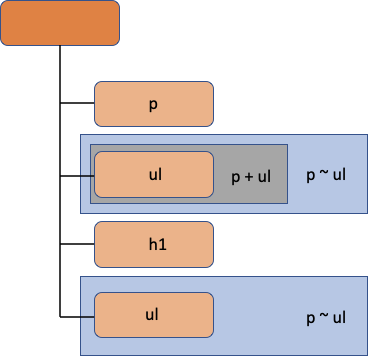
6.3. 형제 셀렉터 (Sibling Combinator)
인접 형제 셀렉터 : 셀렉터A + 셀렉터B
같은 위치에 있는 요소를 형제 라고 하며, 셀렉터 A의 형제 요소중 바로 뒤에 있는 셀렉터B와 일치하는 요소를 선택합니다.
셀렉터A 와 셀렉터B 사이에 다른 요소가 있으면 선택되지 않습니다.
일반 형제 셀렉터 : 셀렉터A ~ 셀렉터B
셀렉터A의 형제요소중 뒤에 위치한 몯모든 셀렉터B의 요소를 선택합니다.

<!DOCTYPE html>
<html>
<head>
<style>
/* p 요소의 형제 요소중 바로 뒤에 따라오는 ul요소*/
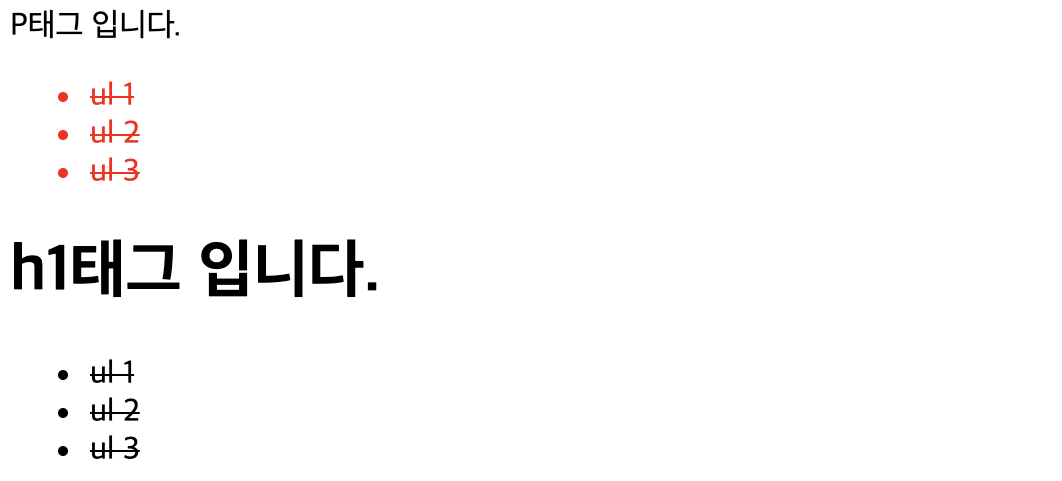
p + ul {
color : red;
}
/* p 요소의 형제 요소중 뒤에 위치하는 모든 ul요소*/
p ~ ul {
text-decoration: line-through;
}
</style>
</head>
<body>
<div>
<p>P태그 입니다.</p>
<ul>
<li>ul 1</li>
<li>ul 2</li>
<li>ul 3</li>
</ul>
<h1>h1태그 입니다.</h1>
<ul>
<li>ul 1</li>
<li>ul 2</li>
<li>ul 3</li>
</ul>
</div>
</body>
</html>결과

7. 가상 클래스 셀렉터 (Pseude-Class Selector)
셀렉터 :가상 클래스
요소의 특정 상태에 따라 스타일을 정의할 때 사용됩니다. 임의의 이름으로 클래스를 만들 수 없습니다.
-
:link - 방문한 적 없는 링크
-
:visited - 방문한 링크
-
:hover - 마우스가 올라와 있을 때
-
:active - 마우스 클릭 했을 때
-
:focus - input 박스가 클릭 되어 있을 때
<!DOCTYPE html>
<html>
<head>
<style>
/* 링크를 클릭(방문) 하기 전 */
a:link { color: olive; }
/* 링크를 클릭(방문) 하고 난 뒤 */
a:visited { color: blue; }
/* a태그에 마우스가 올라와 있을때 */
a:hover { color: red; }
/* input박스가 마우스 클릭 되어 있을 때 */
input:focus { background-color: yellow; }
</style>
</head>
<body>
<a href="#">Hover me</a><br/>
<input type="text">
</body>
</html>7.1. UI 요소 상태 셀렉터 (Ul element states pseudo-classes)
input (UI)요소 상태에 따라 스타일을 지정할 때 사용된다.
-
:checked - 셀렉터가 체크 상태일 때
-
:enabled - 셀렉터가 사용 가능한 상태일 때
-
:disabled - 셀렉터가 사용 불가능한 상태일 때
<!DOCTYPE html>
<html>
<head>
<style>
/* input 요소가 사용가능(enabled)한 상태일때와 바로 뒤에 위치하는 span 요소 */
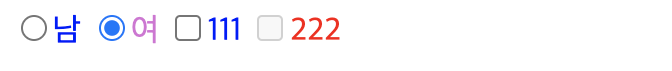
input:enabled + span {
color: blue;
}
/* input 요소가 체크 상태 일때와 바로 뒤에 위치하는 span 요소 */
input:checked + span {
color: orchid;
}
/* input 요소가 사용 불가능(disabled)한 상태일때와 바로 뒤에 위치하는 span 요소 */
input:disabled + span {
color: red;
}
</style>
</head>
<body>
<label><input type="radio" name="gender"><span>남</span></label>
<label><input type="radio" name="gender"><span>여</span></label>
<input type="checkbox"><span>111</span>
<input type="checkbox" disabled><span>222</span>
</body>
</html>결과

7.2. 구조 가상 클래스 셀렉터 (Structural pseudo-classes)
-
first-child - 모든 태그들의 자식중 첫번째 요소들을 선택
-
last-child - 모든 태그들의 자식중 마지막 욕소들을 선택
<!DOCTYPE html>
<html>
<head>
<style>
/* 모든 각각의 요소 자식의 첫번째 자식인 p 요소들을 선택 */
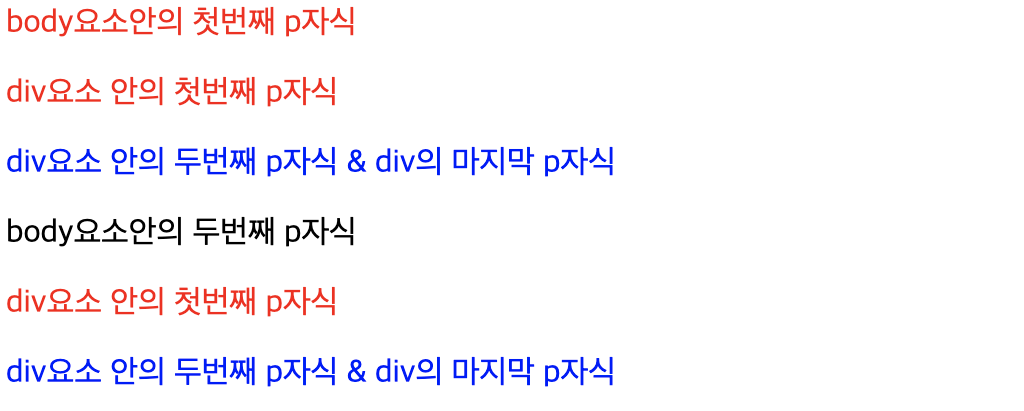
p:first-child { color: red; }
/* 모든 각각의 요소 자식의 마지막 자식인 p 요소들을 선택 */
p:last-child { color: blue; }
</style>
</head>
<body>
<p>body요소안의 첫번째 p자식</p>
<div>
<p>div요소 안의 첫번째 p자식</p>
<p>div요소 안의 두번째 p자식 & div의 마지막 p자식</p>
</div>
<p>body요소안의 두번째 p자식</p>
<div>
<p>div요소 안의 첫번째 p자식</p>
<p>div요소 안의 두번째 p자식 & div의 마지막 p자식</p>
</div>
</body>
</html>결과

셀렉터 :nth-fist-child(n)
-
nth-first-child(n) - 셀렉터에 해당하는 모든 요소들중 앞에서 n번째 자식인 요소들을 선택
-
nth-last-child(n) - 셀렉터에 해당하는 모든 요소들 중 뒤에서 n번째 자식인 요소들을 선택
0과 음수는 생략 됩니다.
| n | n2+1 | 2n-1 | 3n-2 | 3n+1 | -n+5 |
| 0 | 1 | -1 | -2 | 1 | 5 |
| 1 | 3 | 1 | 1 | 4 | 4 |
| 2 | 5 | 3 | 4 | 7 | 3 |
| 3 | 7 | 5 | 7 | 10 | 2 |
| 4 | 9 | 7 | 10 | 13 | 1 |
| 5 | 11 | 9 | 13 | 16 | 0 |
<!DOCTYPE html>
<html>
<head>
<style>
/* ol 요소의 자손요소인 li 요소중 짝수 요소를 선택 */
ol > li:nth-child(2n) {
color: red;
}
/* ol 요소의 자손요소인 li 요소중 홀수 요소를 선택 */
ol > li:nth-child(2n+1) {
color: blue;
}
/* ul 요소의 자손요소인 마지막 li 요소중 짝수 요소를 선택 */
ul > li:nth-last-child(2n) {
color: red;
}
/* ul 요소의 자손요소인 마지막 li 요소중 홀수 요소를 선택 */
ul > li:nth-last-child(2n+1) {
color: blue;
}
</style>
</head>
<body>
<ol>
<li>ol의 1번째 li 요소</li>
<li>ol의 2번째 li 요소</li>
<li>ol의 3번째 li 요소</li>
<li>ol의 4번째 li 요소</li>
</ol>
<ul>
<li>ul의 1번째 li 요소</li>
<li>ul의 2번째 li 요소</li>
<li>ul의 3번째 li 요소</li>
<li>ul의 4번째 li 요소</li>
</ul>
</body>
</html>결과

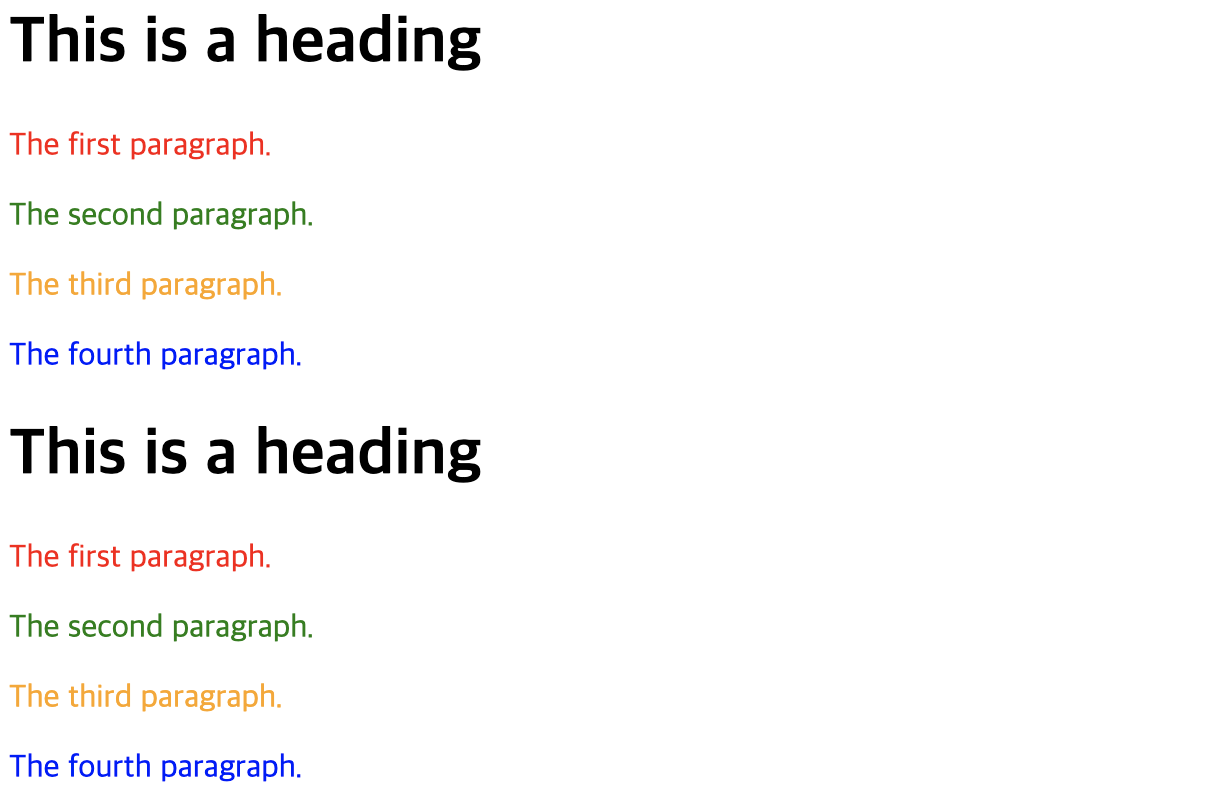
셀렉터 :first-of-type
-
:first-of-type - 모든 요소들의 자식요소들 중 첫번째로 등장하는 요소를 선택
-
:last-of-type - 모든 요소들의 자식요소들 중 마지막으로 등장하는 요소를 선택
-
:nth-of-type(n) - 모든 요소들의 자식요소들 중 n번째의 요소를 선택
-
nth-last-of-type(n) - 모든 요소들의 자식요소들 중 마지막부터 n번째의 요소를 선택
<!DOCTYPE html>
<html>
<head>
<style>
/* p 요소의 부모 요소의 자식 요소 중 첫번째 등장하는 p 요소 */
/* :first-child 는 무조건 제일 처음으로 나와야함 */
p:first-of-type { color: red; }
/* p 요소의 부모 요소의 자식 요소 중 마지막 등장하는 p 요소 */
p:last-of-type { color: blue; }
/* p 요소의 부모 요소의 자식 요소 중 앞에서 2번째에 등장하는 p 요소 */
p:nth-of-type(2) { color: green; }
/* p 요소의 부모 요소의 자식 요소 중 뒤에서 2번째에 등장하는 p 요소 */
p:nth-last-of-type(2) { color: orange;}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<div>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</div>
</body>
</html>결과

7.4. 부정 셀렉터 (negation paseudo-class)
selector:not(셀렉터)
해당하는 셀렉터가 포함하지않는 모든 요소를 선택합니다.
<!DOCTYPE html>
<html>
<head>
<style>
/* input 요소 중에서 type 어트리뷰트의 값이 password가 아닌 요소를 선택 */
input:not([type=password]) {
background: red;
}
</style>
</head>
<body>
<input type="text" >
<input type="email" >
<input type="password" >
</body>
</html>결과

7.5. 적합성 체크 셀렉터 (validity pseudo-classes)
selector:valid - 적합성 체크에 성공한 요소
selector:invalid - 적합성 체크에 실패한 요소
<style>
input[type="text"]:valid {
background-color: greenyellow;
}
input[type="text"]:invalid {
background-color: red;
}
</style>8. 가상 요소 셀렉터 (Pseudo-Element Selector)
selector::pseudo-element
요소의 특정부분에 스타일을 적용할 때 사용합니다.
-
::first-letter - 해당 셀렉터의 첫글자를 선택합니다.
-
::first-line - 해당 셀렉터의 첫줄을 선택합니다.
-
::after - 해당 셀렉터의 뒤에 위차한 공간을 선택합니다.
-
::before - 해당 셀렉터의 앞에 위치한 공간을 선택합니다.
-
::selection - 마우스 드래그한 컨텐츠를 선택합니다.
참고
medium.com/design-code-repository/css-selectors-cheatsheet-details-9593bc204e3f
'CSS' 카테고리의 다른 글
| [css] css 초기화 시키기 (0) | 2021.02.21 |
|---|---|
| [css] box model (0) | 2021.02.21 |
| 의미 없는 텍스트 내용이 필요할 때 (0) | 2021.02.20 |
